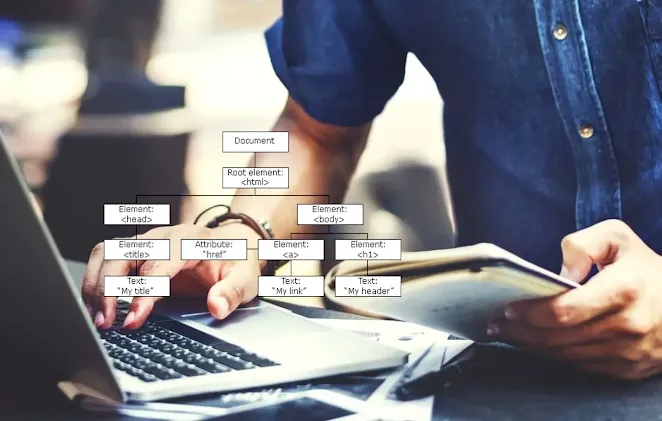
The Document Object Model (DOM) is a representation of the structure and content of a web page. The DOM size refers to the total number of elements present in the DOM tree, including HTML tags, text nodes, attributes, and JavaScript-generated elements. A large DOM size can adversely affect web performance, leading to slower page rendering, increased memory consumption, and potential user experience issues. In this article, we will delve into the concept of DOM size, its impact on web performance, and strategies to optimize and minimize DOM size for improved website performance.
Understanding DOM Size
The DOM size is a critical factor in web performance optimization. When a web page is loaded, the browser constructs the DOM tree based on the HTML structure of the page. Each element in the DOM tree represents a node, and the total number of nodes determines the DOM size. The larger the DOM size, the more work the browser needs to do to parse and render the page, resulting in slower performance.
A larger DOM size can lead to performance issues such as increased memory usage, slower JavaScript execution, and longer rendering times. This can cause delays in page loading, interactivity, and overall user experience. Additionally, mobile devices and older browsers may struggle to handle large DOM sizes, exacerbating performance problems.
Impact of DOM Size on Web Performance
Rendering and Page Load Times:
When a browser processes a large DOM, it needs to parse and render a significant number of elements, which can increase the time required to render the page. This delay impacts the overall page load time, leading to a slower browsing experience for users.
JavaScript Execution:
JavaScript interacts with the DOM to manipulate and update page content dynamically. With a large DOM size, JavaScript operations become slower due to the increased number of elements to traverse and modify. This can result in delayed responsiveness and sluggish user interactions.
Memory Consumption:
Each DOM node requires memory allocation, and a larger DOM size consumes more memory resources. This can be particularly problematic on devices with limited resources or when multiple tabs or pages are open simultaneously. Excessive memory consumption can cause performance degradation, crashes, or even browser freezing.
Search Engine Optimization (SEO):
Search engine crawlers analyze the DOM structure to understand page content and relevance. A large DOM size can make it more challenging for search engines to crawl and index pages efficiently, potentially impacting search engine rankings.
Optimizing DOM Size
To improve web performance by reducing DOM size, consider the following optimization techniques:
Structure and Design:
a. Simplify HTML Markup:
Minimize unnecessary nested elements and remove redundant or unused tags.
b. Avoid Inline Styles:
Use external CSS files instead of inline styles to separate content from the presentation and reduce DOM clutter.
JavaScript Optimization:
a. Limit DOM Manipulation:
Minimize unnecessary DOM manipulation and use batch operations when possible. Reduce excessive DOM modifications that trigger reflows and repaints.
b. Use Event Delegation:
Instead of attaching event listeners to individual elements, use event delegation to handle events at higher-level parent elements. This reduces the number of event listeners and overall DOM complexity.
CSS Optimization:
a. Minimize CSS Selectors:
Simplify CSS selectors to target elements more efficiently, reducing the browser's CSS matching workload.
b. Avoid CSS Property Redundancy:
Remove redundant CSS rules and properties that have no effect on page layout or appearance.
Lazy Loading and Dynamic Content:
a. Lazy Load Images and Videos:
Load images and videos only when they come into the viewport, reducing the initial DOM size and improving page load times.
b. Implement Infinite Scrolling:
Instead of loading a large amount of content upfront, implement infinite scrolling techniques where new content is loaded as the user scrolls down. This helps to keep the DOM size manageable and improves performance.
Templating Engines and Frameworks:
a. Use Templating Engines:
Consider using templating engines or frameworks that allow you to generate HTML dynamically based on data, reducing the amount of static HTML in the initial DOM.
b. Virtual DOM or Reactive Frameworks:
Virtual DOM or reactive frameworks like React or Vue.js optimize DOM updates by performing efficient diffing algorithms, minimizing the number of actual DOM changes required.
Remove Unused or Redundant Elements:
a. Eliminate Unused Dependencies:
Regularly review and remove any unused JavaScript libraries, CSS files, or plugins to reduce the DOM size and decrease the load on the browser.
b. Remove Redundant Markup:
Identify and remove any duplicated or no longer needed elements, reducing the overall DOM size and improving performance.
Asynchronous Loading and Deferred Execution:
a. Asynchronous Loading:
Load scripts and resources asynchronously using the async or defer attributes to prevent blocking the DOM construction and rendering.
b. Deferred JavaScript Execution:
Place JavaScript code at the end of the HTML document or use the defer attribute to defer script execution until the DOM has finished loading.
Performance Monitoring and Testing:
Regularly monitor and test your website's performance using tools like Lighthouse, WebPageTest, or browser developer tools. These tools provide insights into DOM size, rendering performance, and suggestions for optimization.
Optimizing DOM size is crucial for improving web performance and delivering a better user experience. By implementing best practices such as simplifying HTML markup, optimizing JavaScript and CSS, lazy loading content, and removing unnecessary elements, website owners can minimize DOM size, reduce rendering times, and enhance overall performance. Regular performance monitoring and testing help identify areas for improvement. By prioritizing DOM size optimization, web developers can ensure faster page rendering, improved user engagement, and a seamless browsing experience.